Effects in demos that you don't know how they work
category: code [glöplog]

I guess the sin/cos tables are for polar mapping. But how's the rest done? I really like it!
This is the prod btw. I know there's the code, but what's the general concept?
It looks like the kind of image you get when plotting Mandelbrot iteration coordinates (instead of using the those coordinates to find points in the Mandelbrot set itself).
The clouds in the beginning of Global Trash 2. Looks like a combination of noise and feedback or something.
It's in 3D when the camera moves, so I think those are just a lot of particles with some filtering added to add noise and blur. I don't think there's actual feedback in it.
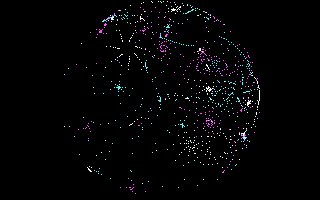
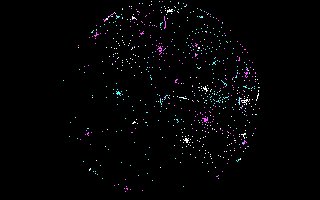
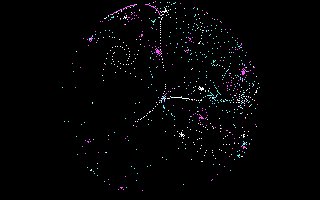
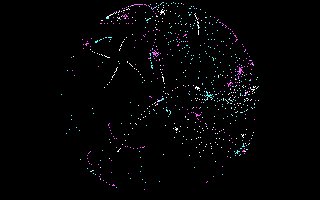
As for the bubble universe, the code is pretty simple and straightforward to follow if you look at the original basic source. Basically, you can imagine it as particles/points that follow sin/cos paths, and for each particle you take a lot of iterations and draw them all at once (so multiple "frames") so you get traces instead of single pixels (that's what the nested loop is there for). For some paths, the values line up so that they make a circle or something, and for others it's single pixels or some other form of iterated thing (a bit like your traditional IFS fractal).
Here's the original code from the Bubble Universe
You can see that each new pixel drawn depends on the previous one, resulting in new plot coordinates. So in contrast e.g. to a Mandelbrot algo where you iterate on the same position, here the iteration works on the coordinates themselves. If that is derived from some "higher" concept or just by playing around...only the original author could tell :-)
Code:
CONST n=200,r=TAU/235:
x, y, v, t=0, sz=200,sw=SCRW/sz,sh=SCRH/sz:
WINDOW DEPTH 0,32:
ORIGIN -sw,-sh TO sw,sh:
SCREEN LOCK:
DO:
CLS 0:
FOR i=0 TO n; j=0 TO n:
u=SIN(i+v)+SIN(r*i+x),
v=COS(i+v)+COS(r*i+x),
x=u+t:
PLOT INK RGBTOINT(i,j,99);u,v:
NEXT j;i:
t+=.025:
WAIT SCREEN:
LOOP
You can see that each new pixel drawn depends on the previous one, resulting in new plot coordinates. So in contrast e.g. to a Mandelbrot algo where you iterate on the same position, here the iteration works on the coordinates themselves. If that is derived from some "higher" concept or just by playing around...only the original author could tell :-)
Since I seem to be on a Sisyphean quest to stop the original author's credit from getting erased now... the original version of Bubble Universe is apparently this one in Processing by yuruyurau.
@gasman: sorry for that, you're right, thanks for being the Sisyphean here. Credits for the one who deserves it.
Trying to explain what's going on in Bubble Universe:
Let's focus on the innermost loop (variable j). It repeatedly updates pixel coordinates (u,v) based on a function that does not change during the innermost loop, i.e. besides the pixel coords only takes parameters as input that are not changed within that loop (here: i = outer loop counter, t = frame counter, r = 2*PI/235):
This function has one ore multiple points where it maps pixel coordinates onto themselves, i.e. f([u,v]) == [u,v] - these are "attractor points" (though the name is misleading, they can also repel).
For taking a closer look what happens to a point in the vicinity we can take the derivative of f:
Ignoring higher-order effects, if we define the attractor to be the origin, this yields a simple 2x2 transform that updates any point in its vicinity - and both rows are unit vectors each.
If both unit vectors are roughly 90° apart, then this effectively does a rotation by an angle (that's based on the outer variables and the attractor point coordinates), together with higher-order effects that cause attraction/repelling this creates those beautiful spiral patterns.
But wait, there's more - if those 2 vectory are roughly -90° apart, then this creates a mirror line (again with an angle that's based on the outer variables and the attractor point coordinates) which in turn causes 2 lines originating from the attractor point to be drawn, though not necessarily meeting at the attractor point. If you look closely, you can spot them in the original.
Let's focus on the innermost loop (variable j). It repeatedly updates pixel coordinates (u,v) based on a function that does not change during the innermost loop, i.e. besides the pixel coords only takes parameters as input that are not changed within that loop (here: i = outer loop counter, t = frame counter, r = 2*PI/235):
Code:
f([u,v]) = [
SIN(i+v)+SIN(r*i+t+u),
COS(i+v)+COS(r*i+t+u)
]
This function has one ore multiple points where it maps pixel coordinates onto themselves, i.e. f([u,v]) == [u,v] - these are "attractor points" (though the name is misleading, they can also repel).
For taking a closer look what happens to a point in the vicinity we can take the derivative of f:
Code:
d/du f([u,v]) = [COS(r*i+t+u), -SIN(r*i+t+u)]
d/dv f([u,v]) = [COS(i+v), -SIN(i+v)]
Ignoring higher-order effects, if we define the attractor to be the origin, this yields a simple 2x2 transform that updates any point in its vicinity - and both rows are unit vectors each.
If both unit vectors are roughly 90° apart, then this effectively does a rotation by an angle (that's based on the outer variables and the attractor point coordinates), together with higher-order effects that cause attraction/repelling this creates those beautiful spiral patterns.
But wait, there's more - if those 2 vectory are roughly -90° apart, then this creates a mirror line (again with an angle that's based on the outer variables and the attractor point coordinates) which in turn causes 2 lines originating from the attractor point to be drawn, though not necessarily meeting at the attractor point. If you look closely, you can spot them in the original.
How is the sphere in Nexus 7 done? Not a later blocky mapped sphere, but the earlier one with horizontal cuts, like in 1:23 https://youtu.be/KP2bdNg5vcw?si=CxiunnqsB_81ACpw&t=83
Is it pure geometrical polygons or still pixel based effect? I was trying a test to save per pixel spherical coordinates where later with some modulo/and I would render and not render, but also save the backside per pixel precalced values too. But I couldn't get it look so good and pixel perfect.
Is it pure geometrical polygons or still pixel based effect? I was trying a test to save per pixel spherical coordinates where later with some modulo/and I would render and not render, but also save the backside per pixel precalced values too. But I couldn't get it look so good and pixel perfect.
Quote:
How is the sphere in Nexus 7 done? Not a later blocky mapped sphere, but the earlier one with horizontal cuts, like in 1:23 https://youtu.be/KP2bdNg5vcw?si=CxiunnqsB_81ACpw&t=83
Is it pure geometrical polygons or still pixel based effect? I was trying a test to save per pixel spherical coordinates where later with some modulo/and I would render and not render, but also save the backside per pixel precalced values too. But I couldn't get it look so good and pixel perfect.
It's bitplane based. I'd assume the lighting is a static sphere image and the object itself is rendered with rotated ellipses, possibly blitter-filled.
I suspect a lot of the fun there was dealing with the inside / outside parts of the object. :)
There were some other demos (such as this which tried to copy the effect using more traditional line drawing, which looked kinda crap.
I see, I think front sides are in 1st bitplane, back sides in 2nd bitplane, and some blitter to fill the polygons, they might even be precalced animation and not realtime. The front/back lighting blob might be added to the later bitplanes as overlay.
Thanks for the explanation and link to the original @All <3!
Quote:
It's in 3D when the camera moves, so I think those are just a lot of particles with some filtering added to add noise and blur. I don't think there's actual feedback in it.
When the same effect is used in the end, there appears to be ghosting from previous frames, especially around 7.20. Also, if you look carefully right before the "Kyd/Balle" text at 1.00, the perspective isn't quite right. It has the "uncanny valley" look of something that only approximates 3D, similar to the road hills in the Outrun arcade game. I don't think 3D particles would have either of those problems.
gargaj suggested Robotnik by Rage back in 2006. Almost 18 years later, nobody has replied.
So, does anyone have a clue how to achieve that voxelized polygon effect? My initial idea is to render a typical raycasted landscape on a texture, then use two triangles to render that texture on a quad (2-triangles) but use a mask color as bakground color on the texture, such that when rendering that on top of the previous frame, it leaves the videobuffer alone. i.e. rendering the two triangles as a separate pass than the previous. that must have been tedious back then, and too slow. but maybe it was a hybrid method such that only one pass was needed. I think also one had to have a normal from camera to those quad("planes"), to either move the landscape or make it look like the mountains are moving while the camera is moving. Maybe most of this didnt make any sense. But anyway.
So, does anyone have a clue how to achieve that voxelized polygon effect? My initial idea is to render a typical raycasted landscape on a texture, then use two triangles to render that texture on a quad (2-triangles) but use a mask color as bakground color on the texture, such that when rendering that on top of the previous frame, it leaves the videobuffer alone. i.e. rendering the two triangles as a separate pass than the previous. that must have been tedious back then, and too slow. but maybe it was a hybrid method such that only one pass was needed. I think also one had to have a normal from camera to those quad("planes"), to either move the landscape or make it look like the mountains are moving while the camera is moving. Maybe most of this didnt make any sense. But anyway.
so.basically.
1. (fast) render a vertical-span-based voxel landscape on one or more 128x128 or 256x256 texture buffers.
2. have multiple quads (2 triangles) with correct u,v-coordinates for different texture buffers. The 3d-quads make an angles such that one can see stuff from behind (using a color or bit-mask for discarding the area where there are no voxels).
1. (fast) render a vertical-span-based voxel landscape on one or more 128x128 or 256x256 texture buffers.
2. have multiple quads (2 triangles) with correct u,v-coordinates for different texture buffers. The 3d-quads make an angles such that one can see stuff from behind (using a color or bit-mask for discarding the area where there are no voxels).
@rudi: I just watched the video of the demo (pouet youtube link), call me dumb, but at which time span is that effect ?
Quote:
Robotnik's polygon voxels. ... at which time span is that effect ?
I guess he probably meant Reanimator.
Or here in robotnik: https://youtu.be/eSCaDhASfyI?feature=shared&t=314
what Rob said.
Well, yeah. it also seems like Reanimator also have that same effect, altthough not represented as cool as the one in Robotnik.
The whole demo is a masterpiece
I don't think it's a regular voxel landscape, it looks way too 3D for that when the camera rotates. Maybe it's much simpler and just does the voxel landscape with oblique angles?
When drawing the triangle, sort the vertices and start drawing from the closest to the camera. Calculate the u and v texel, fetch from the heightmap, scale it to perspective and start drawing in the direction of the projected normal until you reach the wanted height. Maybe draw the line using 4x4, 3x3 or 2x2 pixels to avoid holes (or figure out the size of the texel on the screen, then use that as a "brush" to draw). Use a z-buffer to avoid significant overdraw and bail out early.
Other other possible way of doing this that springs to mind is to have multiple layers of piece of raycast tube. You do your raycasting against 16 or so "layers of height" and pick the closest point you hit. You can do a freedir voxel tunnel this way, so why not a piece of tube?
When drawing the triangle, sort the vertices and start drawing from the closest to the camera. Calculate the u and v texel, fetch from the heightmap, scale it to perspective and start drawing in the direction of the projected normal until you reach the wanted height. Maybe draw the line using 4x4, 3x3 or 2x2 pixels to avoid holes (or figure out the size of the texel on the screen, then use that as a "brush" to draw). Use a z-buffer to avoid significant overdraw and bail out early.
Other other possible way of doing this that springs to mind is to have multiple layers of piece of raycast tube. You do your raycasting against 16 or so "layers of height" and pick the closest point you hit. You can do a freedir voxel tunnel this way, so why not a piece of tube?